WEB/웹접근성 2013. 8. 13.
한국형 웹 콘텐츠 접근성 지침과 웹 접근성을 고려한 콘텐츠 제작기법
2010년 12월에 "웹 콘텐츠 접근성 지침 2.0" 을 방송통신위원회에서 발표하면서 국내에서 구체적으로 가이드가 제시되었습니다. 아직도 본 지침을 기준으로 웝 접근성 지침으로 기준을 삼고 있습니다. 그리고 해당 지침을 기준으로 한 제작기법을 한국정보화진흥원을 필두로 해서 여러회사 여러 사람이 합작으로 "웹 접근성을 고려한 콘텐츠 제작 기법"을 발표하였습니다. 200페이지 이상의 상당히 구체적인 내용으로 기술되어져 있습니다. 해당 2개의 문서가 국내에서 적용되어지는 웹 접근성 지침이기 때문에 해당 문서를 공부하면 국내의 웹 접근성을 마스터 하실 수 있습니다. 해당 링크 공유합니다. 1. 한국형 웹 콘텐츠 접근성 지침 2.0 2. 웹 접근성을 고려한 콘텐츠 제작기법 2.0

WEB/웹접근성 2013. 8. 13.
도움이 될만한 웹접근성 분석 도구 입니다.
접근성 확인 및 개발을 위해서 여러가지 툴이 필요할텐데요 이전에 포스팅한 분석도구 외에 추가 도구가 있어 소개합니다.아래는 이전포스팅입니다 2013/07/18 - [IT/웹접근성] - 웹접근성 검증을 위한 도구 1. K-WAH (Korea-Web Accessibility Helper) 2. N-WAX (NHN Web Accessibility eXension) 3. Open WAX (Open Web Accessibility eXension) 이전 포스팅에 대해 추가적인 검증 도구가 있어 아래와 같이 추가 포스팅 하도록 하겠습니다. 1. Markup 검증 서비스 http://validator.kldp.org Markup Validation을 테스트하기 위한 툴입니다. 이 validator는 KLDP에서 제공..

WEB/웹접근성 2013. 8. 9.
웹 접근성 품질 마크를 따려면 어떻게 해야 하나요?
저번 포스팅에서서는 웹 접근성에 대한 소개를 했었는데요. 이번에는 한국형 웹 접근성 지침에 대한 내용과 웹 접근성 인증기간등 실질적인 내용에 대해서 포스팅해 보겠습니다. 현재 한국형 웹 접근성 지침은 2.0(KWCAG 2.0)이 최신버전입니다. KWCAG 2.0은 최신 웹 기술과 해외 웹 관련 표준 등을 기반으로 개정하여 4가지 원칙과 각 원칙을 준수하기 위한 13개 지침, 22개의 검사 항목으로 구성되어 있습니다. 웹 접근성 인증기관도 이 KWCAG 2.0을 기준으로 심사를 하게 됩니다. 한국형 웹 접근성 지침 (KWCAG 2.0) 인식의 용이성 대체 텍스트적절한 대체 텍스트 제공멀티미디어 대체수단자막제공명료성색에 무관한 콘텐츠 인식명확한 지시사항 제공텍스트 콘텐츠의 명도대비배경음 사용 금지 운용의 용..

WEB/웹접근성 2013. 8. 9.
웹접근성을 지키지 않으면 어떻게 되나요?
웹접근성에 대한 이야기를 한번 해보려고 합니다. 사실 웹접근성에 대해서 법적인 문제로 이야기가 나온것은 5년전인 2008.04.11의 일입니다. 하지만 모든 기업이 부랴부랴 준비하기 시작한 시점은 올해인 2013년 4월 11일 입니다. 왜냐하면 웹접근성 적용 대상 홈페이지가 매년 증가하다가 2013년에 모든 법인에 대해서 적용을 해야했기 때문입니다. 벌써 8월달이니 이제 맨붕상태를 지나 어느정도 안정기에 접어든것 같습니다. 2008.04.11 방송법에 따라 방송물을 송출하는 방송 사업자 등 2009.04.11 공공기관, 특수학교, 특수반 설치 국 공립 유치원, 특수학급 설치 국 공립학교, 장애아 전담 보육시설, 종합병원, 복지시설, 근로자 300인 이상 사업장 (고용관계) 2010.04.11 국 공립 문..

WEB/웹접근성 2013. 8. 7.
반응형 웹 테스트 서비스 TROY를 아세요?
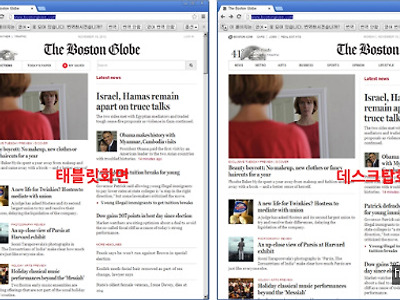
‘반응형 웹’(Responsive Web)을 아시나요? 홈페이지를 만들어야 하는 기업이나 사람들에게 HTML5이 화두가 되면서 덩달아 반응형 웹도 많은 사람들이 관심을 가지고 있습니다. 예전에는 800 X 600, 1024 X 768.. 등등.. 정해진 화면 사이즈를 기준으로 홈페이지를 만들었었는데요. 근래는 모니터뿐만아니라 태블릿, 스마트폰, TV등 다양한 디바이스의 출시로 인해 화면사이즈나 비율이 너무나 다양해져 버려서 기준사이즈를 맞추기가 너무 힘들어진것이 사실입니다. 그렇다고 그 모든 디바이스에 맞추어서 별도의 홈페이지를 만들자니 너무 비효율적이고.. 그런 문제를 해결해줄 수 있는것이 바로 반응형 웹’(Responsive Web) 기술입니다. 디바이스의 해상도에 따라 CSS에 미리 정해진 방식대로..

WEB/웹접근성 2013. 7. 18.
웹접근성 검증을 위한 도구
웹접근성에 대해 아시나요? 요즘 국내 업체들은 웹접근성 준수로 인해 한바탕 난리를 치뤘을 텐데요. 2013년 4월11일부터 장차법(장애인차별금지법)에 따라 웹 접근성 준수가 국내 모든 법인 웹사이트에 의무적으로 해당이 되었기 때문입니다. 이젠 누군가가 웹사이트의 웹접근성이 지켜지지 않아 손해를 봤다고 고소를 하게되면 벌금을 물어줘야 할 판입니다. 장애인 단체에서도 이때를 기점으로 아마 웹접근성을 준수하지 않은 사이트들을 찾아다니며 고소를 할 소지도 농후합니다. 웹 접근성(web accessibility)은 장애를 가진 사람과 장애를 가지지 않은 사람 모두가 웹사이트를 이용할 수 있게 하는 방식을 가리킨다. 사이트가 올바르게 설계되어 개발되고 편집되어 있을 때 모든 사용자들은 정보와 기능에 동등하게 접근할..


