WEB/Javascript/jQuery 2015. 9. 21.
Alert창을 자유자재로 구현해주는 open source -toastr.js
Alert창을 자유자재로 구현해주는 오픈소스입니다. 자세한 사용법은 홈페이지를 참조하세요 홈페이지 : http://codeseven.github.io/toastr/ github : https://github.com/CodeSeven/toastr Demo : http://codeseven.github.io/toastr/demo.html 라이선스 : MIT License toastr.info('Are you the 6 fingered man?')
WEB/Javascript/jQuery 2015. 9. 21.
문서 로딩을 보여주는 open source - pace.min.js
문서가 로딩되는것을 시각적으로 표현해주는 오픈소스입니다. 자세한 사용법은 홈페이지를 참조하세요 홈페이지 : http://github.hubspot.com/pace/docs/welcome/ github : https://github.com/HubSpot/PACE 라이선스 : ? paceOptions = { // Disable the 'elements' source elements: false, // Only show the progress on regular and ajax-y page navigation, // not every request restartOnRequestAfter: false } .pace { -webkit-pointer-events: none; pointer-events: none; ..
WEB/Javascript/jQuery 2015. 9. 21.
미니그래프를 만들어주는 open source - jquery.peity.min.js
조그만 그래프를 쉽게 만들어 주는 오픈소스입니다. 자세한 사용법은 홈페이지를 참조하세요 첫번째 홈페이지 : http://benpickles.github.io/peity/ github : https://github.com/benpickles/peity 라이선스 : MIT License 1/5 226/360 0.52/1.561 $("span.pie").peity("pie") 두번째 홈페이지 : http://omnipotent.net/jquery.sparkline/#s-about github : https://github.com/gwatts/jquery.sparkline/ 라이선스 : New BSD License Inline Sparkline: 1,4,4,7,5,9,10. Sparkline with dynam..
WEB/Javascript/jQuery 2015. 9. 21.
스크롤을 만들어주는 open source - jquery.slimscroll.min.js
DIV기준으로로 스크롤을 쉽게 만들어 주는 오픈소스입니다. 자세한 사용법은 홈페이지를 참조하세요 홈페이지 : http://rocha.la/jQuery-slimScroll github : https://github.com/rochal/jQuery-slimScroll 라이선스 : Dual licensed under the MIT and GPL Lorem ipsum dolor sit amet, consectetur .... snip $(function(){ $('#inner-content-div').slimScroll({ height: '250px' }); });
WEB/Javascript/jQuery 2015. 7. 31.
현재까지 가장 모던한 모바일 터치 슬라이더
현재 가장 모던한 모바일 터치슬라이더로 모바일뿐만아니라 일반 웹화면에서도 요긴하게 사용할 만한 플러그인입니다. 다양한 Swipe를 DEMO로 볼 수 있으며 쉽게 적용이 가능합니다. jQuery가 설치되어 있어야 하며 MIT라이선스를 가지고 있습니다. sds 홈페이지 http://www.idangero.us/swiper DEMO http://www.idangero.us/swiper/demos/ Install bower로 설치할 경우 bower install swiper 일반 사용법 css와 js를 임포트합니다. jquery를 사용하지 않는다면 swiper.min.js만 임포트하면되고 jquery를 사용한다면 jquery.js와 swiper.jquery.min.js를 임포트하면 됩니다. 아래의 Markup에..
WEB/Javascript/jQuery 2015. 7. 31.
스크롤에 따른 배경의 움직임 표현
최신의 홈페이지를 보면 화면을 스크롤 할 때 배경의 이미지가 스크롤에 비해 더 조금씩 움직임으로써 역동적으로 보이게 하는 기술을 볼 수 있습니다. javascript로 스크롤에 따른 CSS의 background-position을 조정하여 구현한 기능으로 기존에 jQuery를 이용한 플러그인이 있어 소개합니다. MIT라이선스를 가지고 있습니다. 홈페이지 https://github.com/pederan/Parallax-ImageScroll DEMO http://codepen.io/pederan/full/Hheuy Install bower로 설치할 경우 bower install Parallax-ImageScroll npm으로 설치할 경우 npm install parallax-imagescroll 일반 사용법 ..
WEB/Javascript/jQuery 2015. 6. 8.
레이아웃의 다단을 100% 로 맞추기
레이아웃의 다단을 100% 로 맞추기 레이아웃을 구성 시 2단 또는 3단 이상의 다단을 구성할때 상위 Tag에 대해 가로 100%로 자동 맞춰지는 자바스크립트 입니다. 예를들어 만약 레이아웃을 4단으로 구성한다고 했을 때 3개의 단에 대해서는 px 또는 %로 고정값을 지정하고 나머지 하나의 단에 대해서만 .pct 클래스를 지정해 주면 `.pct’ 클래스가 자동으로 맞춰 줍니다. HTML 1단 2단 3단 4단 JAVASCRIPT $(function () { contentLayAutoWidth(); }); $(window).resize(function () { contentLayAutoWidth(); }); /* 레이아웃의 다단 단수를 100%로 채움 */ function contentLayAutoWidth..
WEB/서브라임텍스트 2015. 4. 26.
Sublime Text 설치 후 초기 세팅하기(기본 플러그인 포함)
요즘 개발자들.. 특히 프론트엔드 개발자에게 인기를 끌고 있는 개발툴인 서브라임텍스트를 설치하고 난 다음 기본적으로 설치해야 하는 프러그인와 세팅방법을 포스팅 하려고 합니다. 서브라임텍스트 설치 서브라임텍스트는 현재 안정버전인 Sublime Text 2 버전과 베타 버전인 Sublime Text3 가 있습니다. 저는 앞으로 Sublime Text 3을 사용할 것이므로 이것을 설치하겠습니다. 먼저 해당 사이트에 접속을 해서 윈도우용 서브라임텍스트를 다운받아 설치합니다. 설치는 그냥 설치하라는데로 설치하면 문제 없습니다. 기본 설정하기 설치를 하고나면 “어.. 이게 뭐야” 라고 할정도로 아주 단순한 검정화면만 나옵니다. 마치 윈도우 메모장의 블랫버전 같습니다. 그러나 숨어있는 기능은 정말 어마어마합니다. 그..
WEB/Javascript/jQuery 2015. 2. 26.
GNB메뉴 Mouse On일때 스치기만해도 서브메뉴가 나올 시 해결방법
퍼블리싱을 하다보면 GNB의 1Depth 메뉴에 마우스를 올렸을경우 2Depth메뉴가 아래로 내려오는 UI를 구현하는경우가 많습니다. 퍼블리싱을 하다보면 GNB의 1Depth 메뉴에 마우스를 올렸을경우 2Depth메뉴가 아래로 내려오는 UI를 구현하는경우가 많습니다. 이때 의도치 않게 마우스가 브라우저 상단에서 컨테츠쪽으로 이동하려고 할때 GNB영역을 거치게 되는데, 바로 2Depth메뉴가 나타나는 경우가 생깁니다. 말하자면 의도치 않게 2Depth메뉴를 보게 되는 것입니다. 그럴경우 Mouse On의 감도를 조절하여 그냥 스쳐지나가는 것은 반응이 일어나지 않고 의도를 가지고 어느정도 버튼에 머물 경우 2Depth메뉴가 나오게 하는 javascript코드입니다. JAVASCRIPT var delay = ..
WEB/서브라임텍스트 2015. 2. 26.
서브라임텍스트3 - 사용하지 않는 파일과 디렉토리 숨기기
서브라임텍스트로 프로젝트를 개발할 경우 굳이 편집이 필요없는 시스템 파일이나 폴더가 존재하는 경우가 있습니다. 저같은 경우는 bower나 grunt를 가끔 사용하는편인데.. bower나 grunt의 설정파일은 한번 세팅을 해 놓으면 다시 손델일이 거의 없습니다. 그럼에도 불구하고 서브라임텍스트의 사이드바에는 파일명과 폴더명이 그대로 보여지고 있어서 좀 복잡해 보이는 경우가 있습니다. 이럴때 project의 설정을 변경하여 잘 사용하지 않는 파일이나 폴더를 보이지 않게 처리할 수 있습니다. 실제로 지우는것이 아니라 화면에서만 보이지 않게 처리하는것이라 패키지 활용이나 배포등 시스템에서 사용하는 기능은 오류없이 작동합니다. 아래의 순서대로 따라하시면 됩니다. 1. project를 등록 먼저 project를 ..
WEB/XE(Xpress Engine) 2014. 7. 25.
"권한이 없습니다 " 페이지에서 로그인페이지로 자동 이동하기
XE에서 화면을 개발하다보면 로그인을 하지 않은 상태에서 글쓰기등을 선택한 경우 로그인페이지로 이동하는것이 아니라 "권한이 없습니다"라는 메시지 창이 뜨는 경우가 있습니다.프로그램 진행상 그렇다 치더라도 한단계가 더 추가된 경우라 불편하다면 불편하다고 할 수 있는 프로세스입니다.그래서 로그인을 하지 않은경우 "권한이 없습니다."라는 페이지가 나오는것이 아니라 바로 로그인 할 수 있는 창으로 이동하는 방법에 대해 정리해 봤습니다. 1. message.html파일 수정/xe/modules/board/skins/xe_board/보드스킨명/message.html 의 내용을 아래와 같이 수정합니다. {$message} 여기서 경로는 본인의 상황에 맞게 수정해야 합니다.
WEB/CSS3 2014. 7. 15.
'...'을 CSS에서 처리하는 방법 - text-overflow:ellipsis
‘…’을 CSS에서 처리하는 방법 이번에 ellipsis에 대해 정리해 보도록 하겠습니다. 보통 게시판 리스트의 제목부분이 길어질 경우 php나 jsp등의 프로그램단에서 일정 글자수 이상이 되는 것에 대해 ‘…’으로 마무리 하는 경우가 많은데요.. 이것을 프로그램이 아닌 CSS만 가지고도 처리할 수 가 있습니다. 한줄라인 글자수 제한 한줄 라인 글자수 를 제한하는 방법은 아래와 같습니다. 통영의 신흥보물 강구안의 동쪽벼랑인 동피랑의 벽화마을을 다녀왔다 .txt_line { width:70px; padding:0 5px; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; } Block레벨 테그에서만 적용이 됩니다. overflow:hidden : ..

WEB/CSS3 2014. 7. 11.
DIV 가로 중앙정렬과 세로 중앙정렬 방법
예전에 테이블코딩을 할때는 가로 중앙정렬(align='center')이나 세로 중앙정렬(valign='middle')이 정말 쉬웠었는데 웹표준이 적용된 DIV로 웹퍼블리싱을 할 경우 가로중앙정렬과 세로중앙정렬이 쉽지 않습니다.그나마 가로정렬은 쉬운편이나 세로정렬은 정말 쉽지 않습니다. 그래서 간단하게 중앙정렬에 대해 정리를 해보겠습니다. DIV에서 가로 정렬 가로 중앙정렬 입니다. DIV에서 세로 정렬세로정렬인 경우는 그냥 되지 않습니다. DIV의 속성을 BLOCK레벨에서 TABLE레벨로 변경한뒤 vertical align을 middle로 주면 됩니다. 세로 중앙정렬 입니다. 여기서 중요한 부분은 태그의 Display속성이 table-cell이어야 한다는 것입니다.
WEB/Javascript/jQuery 2014. 1. 16.
크롬(chrome)에서 javascript 디버깅하는 팁
javascript를 디버깅하는데 여러가지 툴이 존재하지만 저는 크롬을 많이 사용합니다.그중 많이 쓸만한 크롬의 콘솔을 이용한 디버깅 명령어를 몇가지 소개할까 합니다. console.debug(data); 콘솔에서 'data'에 해당하는 값을 보여 줍니다. console.table(data); 콘솔에서 'data'값을 Table 형태로 보여 줍니다. console.assert( value == 3, "value은 3은 아니네요"); 콘솔에서 조건에 맞지 않는 경우 보여 줍니다. console.count([title]); while 문등 반복문 등을 사용할 경우 카운트를 보여준다. console.dirxml(document.getElementById("f_search_target")); DOM의 선택된 내..

WEB/Notepad++ 2013. 12. 9.
Notepad++ 에서 컬러를 쉽게 지정하는 방법 - Quick Color Picker +
npp에서 컬러를 쉽게 사용하고 적용할 수 있는 플러그인을 소개합니다. 다른 컬러피커 플러그인이 몇개있으나 Quick Color Picker +가 가장 괜찮은것 같습니다. 설치방법은 아래를 참조하세요. 먼저 플러그인 탭에서 플러그인 매니저를 실행시킵니다. 설치가능 목록에서 아래로 내려오면 Quick Color Picker + 플러그인이 보입니다.이 플러그인을 선택하고 한단의 "Install"을 눌러 설치를 합니다.그러면 npp가 자동으로 재실행되며 설치가 완료됩니다. 다시 플러그인탭을 보면 설치가 정상적으로 된것을 확인할 수 있습니다. 위의 그림과 같이 사용을 하시면 됩니다. 아래는 플러그인 개발사이트 이니 더 많은 정보는 아래에서 확인하세요 관련홈페이지 : https://code.google.com/p..

WEB/Notepad++ 2013. 11. 6.
Notepad++ 로 LESS코딩을 쉽게 컴파일 하기
예전에 노트패드++로 LESS를 코딩하는 방법에 대해 포스팅한 적이 있습니다. 2013/09/26 - [WEB/CSS3] - CSS 프리프로세서인 LESS 사용하기 2013/09/27 - [IT/Notepad++] - Notepad++ 에서 CSS를 LESS로 코딩 하기 그 글의 연장선상이라고 보시면 될것 같고.. 이번의 포스팅은 외부의 LESS컴파일러의 도움없이 Notepad++에서 바로 컴파일 할 수 있는 방법을 소개하려고 합니다. 대략적으로 설명을 드리면... 먼저 node.js를 설치하고 node.js를 통해 LESS 컴파일러를 설치합니다. 그리고 Notepad++에서 실행키 링크를 통해 단축키를 저장하여 실행시키면 자동으로 컴파일이 되면서 해당 디렉토리에 동일한 이름의 컴파일된 CSS를 저장시키..

WEB/킴스큐(kimsQ) 2013. 10. 30.
킴스큐 로그인 적용을 위한 3가지 방법
킴스큐로 레이아웃이나 모듈을 만들때 필요한 정보입니다.회원가입형 서비스인 경우 항상 로그인 기능이 있어야 할텐데요. 회원로그인하는 방법에 대해 주로 많이 사용하는 3가지 방법을 모아봤습니다.첫번째는 로그인 버튼을 달고 로그인 버튼을 누르면 로그인하는 화면으로 이동하는 방법이고 두번째는 모달창을 띄워서 간단하게 로그인을 할 수 있가 하는 방법입니다. 마지막으로 세번째 방법은 아예 화면에 아이디와 비밀번호를 바로 입력할 수 있는 기능을 달아서 입력하는 방법입니다.경우에 따라서 3가지 중에 한가지를 골라서 사용하면 될 것 같습니다. 자세한 설명은 아래에 달아 놓도록 하겠습니다. 킴스큐 전면 로그인페이지 사용 아래와 같이 로그인 페이지로 이동하는 기능입니다. 로그인뿐만 아니라 아이디찾기, 비밀번호찾기, 비밀번호..
WEB/MySQL 2013. 10. 14.
MySQL의 마지막 PK값 획득.. mysql_insert_id() 와 last_insert_id()
킴스큐로 모듈을 만들면서 기억해야할 MySQL명령문일것 같아 포스팅 합니다. DB에 데이터를 입력하면서 입력한 바로 그 값의 uid을 가져다가 써야 할 때가 있습니다. 저같은 경우는.... 가족 등록 시 세대주로 본인을 등록 할때 본인값의 uid를 세대주 필드에 넣기 위해서 사용했습니다. 그외에도 요긴하게 사용될 수 있을것 같습니다. 2가지 방법이 있는데 mysql_insert_id() 과 last_insert_id() 입니다. mysql_insert_id()은 PHP에서 처리해주는 명령문이고 last_insert_id()는 MySQL에서 처리해 주는 함수 입니다. INSERT 명령으로 입력된 바로 그값의 PK(Primary Key)를 가져오는 명령을 수행합니다. 두개의 사용방법은 아래와 같습니다. PH..

WEB/CSS3 2013. 10. 11.
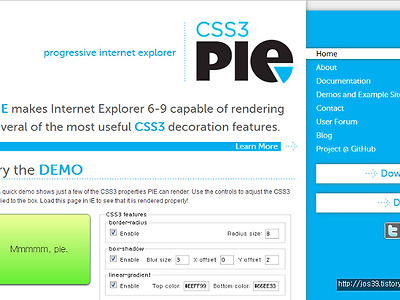
PIE.htc로 IE6 ~8에서 CSS3사용하기
웹표준을 따르지 않아 디자이너와 개발자들에게 고칫덩어리인 IE6~8까지의 버전에 대해 CSS3의 일부기능을 사용할 수 있게 해주는 라이브러리인 PIE의 사용법입니다. PIE가 CSS3의 모든 표현을 구현하려고 노력은 하고 있으나 아직은 일부에 대해서만 지원이 가능합니다. PIE에서 사용 가능한 기능들은 아래와 같습니다. border-radius box-shadow background 의 linear-gradient 그리고 적용을 위해서는IE9이하 버전에 대해 PIE.js를 불러와야 하고 해당 스타일에는 behavior: url(PIE.htc); 라는 스타일 코드를 붙혀야 합니다. 그리고 서버에는 PIE.js와 PIE.htc가 업로드 되어 있어야 합니다. 아래는 HTML코드작성 예제입니다. 좀더 자세한 내..
WEB/킴스큐(kimsQ) 2013. 10. 8.
킴스큐 테이블 추출하기
킴스큐는 APM(Apache, PHP, MySQL) 를 이용한 무료 CMS프로그램이다. 프로그램자체가 가볍고 상당히 빠른 속도를 보여주고 있어서 기대가 많이 되는 CMS이다. 기존에 제로보드가 사용자 친화적으로 개발이 진행되서 초보자가 쓰기에는 편할지 모르겠으나 상당히 무거운 단점이 있고 또한 PHP 개발을 어느정도 하는 사람의 입장에서는 되려 더많은 제약사항이 생기는 단점이 있었다. 그러나 킴스큐는 정말 가볍고 빠른 응답속도를 보이고 있어서 나름의 특화된 장점을 보이고 있다 다만 아직 제로보드만큼 유명하지 않고 보안에 대해서 확신을 할 수 없는 상황이라 좀 조심스럽게 접근하는것이 필요할것 같다. 킴스큐를 이용해서 간단한 개발을 진행하면서 필요한 사항을 포스팅하려고 한다. 이번에선 킴스큐 모듈개발의 핵심..

WEB/Notepad++ 2013. 9. 27.
Notepad++ 에서 CSS를 LESS로 코딩 하기
업무중에 Front-End 개발을 하는 업무가 있어서 항상 Front-End에 관심을 가지고 있습니다. 뒷북일지 모르지만 프리프로세서라는 것을 알게되었고 프리프로세서 중 하나인 LESS에 대해서 정리해 봅니다. 제가 매인 편집기로 노트패드++를 사용하고 있어서 해당 편집기로 LESS를 개발할 수 있는 환경 세팅입니다. LESS에 대한 자세한 내용은 어제 포스팅한 내용을 참조하세요 2013/09/26 - [WEB/CSS3] - CSS 프리프로세서인 LESS 사용하기 프리프로세서는 "다른 프로그램에서 사용하기 위한 데이터를 만드는 또다른 프로그램" 이라고 하는데.... 그냥.. LESS, SASS/SCSS, COMPASS를 이용해서 마치 프로그램을 하는 것 처럼 변수와 내포규칙을 사용하여 CSS를 코딩 하는..

WEB/CSS3 2013. 9. 26.
CSS 프리프로세서인 LESS 사용하기
프로트엔드 개발자라면 대부분 아시겠지만 그 외 아직 프리프로세서가 뭔지 모르는 분들을 위해 포스팅 합니다. 프리프로세서 중에 LESS, SASS/SCSS, COMPASS등이 있는데 그중에 근래 트위터 부트스트랩이 사용했다고 해서 인기를 모으고 있는 LESS에 대해서 설명을 해 볼까 합니다. CSS 프리프로세서란 LESS 문법 LESS 적용하기 1. CSS 프리프로세서(Preprocessor) 란? CSS의 코드는 원래 프로그래밍언어라기 보다는 화면을 표현하기 위한 언어이기때문에 사실 개발자들이 보면 정말 체계적이지도 않고 쓴 코드 또 쓰고 또 쓰고... 답답하기 이를때 없었을 것입니다. 오죽했으면 LESS를 만들어 냈을까요. CSS 프리프로세서는 CSS를 변수나 Nested Rules을 이용하여 쉽고 빠..

WEB/HTML5 2013. 9. 25.
부트스트랩을 이용한 반응형웹 만들기 HTML5 기본 템플릿
티스토리 스킨을 사용한지 오래되서 이번에 부트스트랩을 이용해서 스킨을 만드려고 합니다. 이번에 부트스트랩도 3.0으로 판올림을 했으니 겸사겸사 부트스트랩 3.0을 이용해서 HTML5 반응형웹으로 만들까 합니다. 티스토리의 경우는 사실 별도의 모바일스킨이 있어서 반응형웹이 크게 필요는 없는데, 이번에 티스토리에서 모바일스킨을 On/Off할 수 있는 기능이 추가되어서 원한다면 반응형웹으로 모바일 디자인을 할 수 있습니다. 추후에라도 여러가지 다양한 형태로 만들기 위한 기본 템플릿을 제작하여 포스팅 했습니다. 위의 화면은 웹브라우저로 볼때 나오는 디자인입니다. 기본 레이아웃 수준이라 특별히 디자인이 적용되어 있지않아 밍밍 하죠? 이제 이쁘게 채워넣고 꾸며야 겠죠. 화면 가로사이즈가 작아지면 자동으로 테블릿이나..

WEB/CSS3 2013. 8. 27.
[CSS] Height :100% 가 적용되지 않을때 해결하는 방법
웹표준으로 코딩을 하다보면 Height 단위인 %가 적용이 되지 않는 경우가 있습니다. px단위로는 Height 값이 적용되는데 %는 적용이 되지 않는 경우의 대처법 입니다. 위의 그림을 보면 빨간색 줄처럼 height:100%가 적용되지 않는것을 볼 수가 있습니다. 하지만 Height:100%가 꼭 적용되야 할 때가 있죠.. HEIGHT:100%가 적용되게 하는 방법 일단은 먼저 DOCTYPE부터 설정을 해야하구요. 그다음에 사이에 html, body {height:100%}를 넣으시면 적용이 됩니다. html, body { height:100%; overflow:hidden } .h-div {height:96%; border:3px #f99 solid} HTML 부분 그러면.. 짜짠~~~ 아래의 그림..

WEB/CSS3 2013. 8. 23.
<UL><LI>를 이용한 가로정렬 메뉴 만들기
이번에는 UL과 LI 태그를 이용해서 간단하게 가로나열 메뉴를 만드는 포스팅을 하겠습니다. 예전에는 테이블을 이용해서 만들거나 그냥 드림위버가 만들어주는 방식으로 만들었었는데요.. 이제는 HTML5를 이용해서 날코딩으로 간단하게 코딩하는 법을 알려드립니다. 이것은 기본의 형태이고 CSS를 이용해서 좀더 꾸며야 겠죠? HTML 부분입니다. MENU1 MENU2 MENU3 MENU4 MENU5 CSS 부분입니다.CSS적용은 여러가지 방법이 있지만 여기서는 태그 사이에 넣으시면 됩니다. /* 기본 설정*/ a{text-decoration:none; color:#000000;} a:hover{color:#ff0000;} /* nav tag */ nav ul{padding-top:10px;} /* 상단 여백 10..
WEB/웹접근성 2013. 8. 13.
한국형 웹 콘텐츠 접근성 지침과 웹 접근성을 고려한 콘텐츠 제작기법
2010년 12월에 "웹 콘텐츠 접근성 지침 2.0" 을 방송통신위원회에서 발표하면서 국내에서 구체적으로 가이드가 제시되었습니다. 아직도 본 지침을 기준으로 웝 접근성 지침으로 기준을 삼고 있습니다. 그리고 해당 지침을 기준으로 한 제작기법을 한국정보화진흥원을 필두로 해서 여러회사 여러 사람이 합작으로 "웹 접근성을 고려한 콘텐츠 제작 기법"을 발표하였습니다. 200페이지 이상의 상당히 구체적인 내용으로 기술되어져 있습니다. 해당 2개의 문서가 국내에서 적용되어지는 웹 접근성 지침이기 때문에 해당 문서를 공부하면 국내의 웹 접근성을 마스터 하실 수 있습니다. 해당 링크 공유합니다. 1. 한국형 웹 콘텐츠 접근성 지침 2.0 2. 웹 접근성을 고려한 콘텐츠 제작기법 2.0

WEB/웹접근성 2013. 8. 13.
도움이 될만한 웹접근성 분석 도구 입니다.
접근성 확인 및 개발을 위해서 여러가지 툴이 필요할텐데요 이전에 포스팅한 분석도구 외에 추가 도구가 있어 소개합니다.아래는 이전포스팅입니다 2013/07/18 - [IT/웹접근성] - 웹접근성 검증을 위한 도구 1. K-WAH (Korea-Web Accessibility Helper) 2. N-WAX (NHN Web Accessibility eXension) 3. Open WAX (Open Web Accessibility eXension) 이전 포스팅에 대해 추가적인 검증 도구가 있어 아래와 같이 추가 포스팅 하도록 하겠습니다. 1. Markup 검증 서비스 http://validator.kldp.org Markup Validation을 테스트하기 위한 툴입니다. 이 validator는 KLDP에서 제공..


