
WEB/Notepad++ 2013. 12. 9.
Notepad++ 에서 컬러를 쉽게 지정하는 방법 - Quick Color Picker +
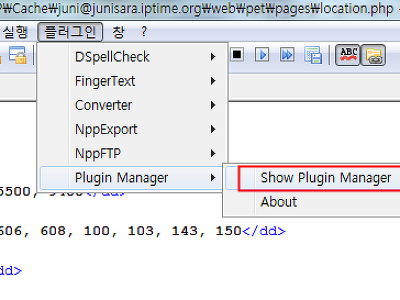
npp에서 컬러를 쉽게 사용하고 적용할 수 있는 플러그인을 소개합니다. 다른 컬러피커 플러그인이 몇개있으나 Quick Color Picker +가 가장 괜찮은것 같습니다. 설치방법은 아래를 참조하세요. 먼저 플러그인 탭에서 플러그인 매니저를 실행시킵니다. 설치가능 목록에서 아래로 내려오면 Quick Color Picker + 플러그인이 보입니다.이 플러그인을 선택하고 한단의 "Install"을 눌러 설치를 합니다.그러면 npp가 자동으로 재실행되며 설치가 완료됩니다. 다시 플러그인탭을 보면 설치가 정상적으로 된것을 확인할 수 있습니다. 위의 그림과 같이 사용을 하시면 됩니다. 아래는 플러그인 개발사이트 이니 더 많은 정보는 아래에서 확인하세요 관련홈페이지 : https://code.google.com/p..

WEB/Notepad++ 2013. 11. 6.
Notepad++ 로 LESS코딩을 쉽게 컴파일 하기
예전에 노트패드++로 LESS를 코딩하는 방법에 대해 포스팅한 적이 있습니다. 2013/09/26 - [WEB/CSS3] - CSS 프리프로세서인 LESS 사용하기 2013/09/27 - [IT/Notepad++] - Notepad++ 에서 CSS를 LESS로 코딩 하기 그 글의 연장선상이라고 보시면 될것 같고.. 이번의 포스팅은 외부의 LESS컴파일러의 도움없이 Notepad++에서 바로 컴파일 할 수 있는 방법을 소개하려고 합니다. 대략적으로 설명을 드리면... 먼저 node.js를 설치하고 node.js를 통해 LESS 컴파일러를 설치합니다. 그리고 Notepad++에서 실행키 링크를 통해 단축키를 저장하여 실행시키면 자동으로 컴파일이 되면서 해당 디렉토리에 동일한 이름의 컴파일된 CSS를 저장시키..

WEB/Notepad++ 2013. 9. 27.
Notepad++ 에서 CSS를 LESS로 코딩 하기
업무중에 Front-End 개발을 하는 업무가 있어서 항상 Front-End에 관심을 가지고 있습니다. 뒷북일지 모르지만 프리프로세서라는 것을 알게되었고 프리프로세서 중 하나인 LESS에 대해서 정리해 봅니다. 제가 매인 편집기로 노트패드++를 사용하고 있어서 해당 편집기로 LESS를 개발할 수 있는 환경 세팅입니다. LESS에 대한 자세한 내용은 어제 포스팅한 내용을 참조하세요 2013/09/26 - [WEB/CSS3] - CSS 프리프로세서인 LESS 사용하기 프리프로세서는 "다른 프로그램에서 사용하기 위한 데이터를 만드는 또다른 프로그램" 이라고 하는데.... 그냥.. LESS, SASS/SCSS, COMPASS를 이용해서 마치 프로그램을 하는 것 처럼 변수와 내포규칙을 사용하여 CSS를 코딩 하는..

WEB/Notepad++ 2013. 6. 3.
Notepad++에서 Snippet 코드를 사용할 수 있다 "Finger Text"
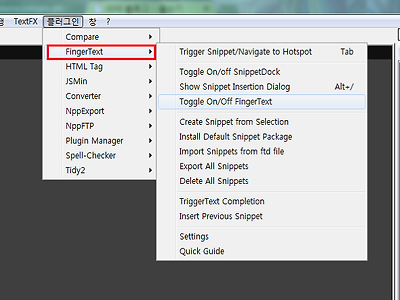
▒ Notepad++에서도 "Finger Text"라는 플러그인을 사용하면 Snippet코드를 사용할 수 있습니다. 먼저 Snippet가 뭔지를 알아야 겠지요? Snippet는 Keyword tab trigger에 의해 해당 코드를 호출하는 것을 말합니다. 약속된 몇개의 키워드를 쓰고 적용키를 누르면 미리 예정되어 있던 전체 코딩이 입력되는 것이죠. 1번과 같이 SnippetDock를 선택하면 NPP의 우측에 2번과 같은 Dock이 나타납니다. 그러면 현재 열려있는 문서의 종류에 따라 Snippet의 단축키를 보여줍니다. 위의 그림은 html에 대한 Snippet이군요. 그러면 해당 단축키(예 : a)를 입력하고 "Tab"키를 누르면 "$[![{text}]!]"내용이 자동으로 입력이 됩니다. 해당 Sni..


