WEB/CSS3 2014. 7. 15.
'...'을 CSS에서 처리하는 방법 - text-overflow:ellipsis
‘…’을 CSS에서 처리하는 방법 이번에 ellipsis에 대해 정리해 보도록 하겠습니다. 보통 게시판 리스트의 제목부분이 길어질 경우 php나 jsp등의 프로그램단에서 일정 글자수 이상이 되는 것에 대해 ‘…’으로 마무리 하는 경우가 많은데요.. 이것을 프로그램이 아닌 CSS만 가지고도 처리할 수 가 있습니다. 한줄라인 글자수 제한 한줄 라인 글자수 를 제한하는 방법은 아래와 같습니다. 통영의 신흥보물 강구안의 동쪽벼랑인 동피랑의 벽화마을을 다녀왔다 .txt_line { width:70px; padding:0 5px; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; } Block레벨 테그에서만 적용이 됩니다. overflow:hidden : ..

WEB/CSS3 2014. 7. 11.
DIV 가로 중앙정렬과 세로 중앙정렬 방법
예전에 테이블코딩을 할때는 가로 중앙정렬(align='center')이나 세로 중앙정렬(valign='middle')이 정말 쉬웠었는데 웹표준이 적용된 DIV로 웹퍼블리싱을 할 경우 가로중앙정렬과 세로중앙정렬이 쉽지 않습니다.그나마 가로정렬은 쉬운편이나 세로정렬은 정말 쉽지 않습니다. 그래서 간단하게 중앙정렬에 대해 정리를 해보겠습니다. DIV에서 가로 정렬 가로 중앙정렬 입니다. DIV에서 세로 정렬세로정렬인 경우는 그냥 되지 않습니다. DIV의 속성을 BLOCK레벨에서 TABLE레벨로 변경한뒤 vertical align을 middle로 주면 됩니다. 세로 중앙정렬 입니다. 여기서 중요한 부분은 태그의 Display속성이 table-cell이어야 한다는 것입니다.

WEB/CSS3 2013. 10. 11.
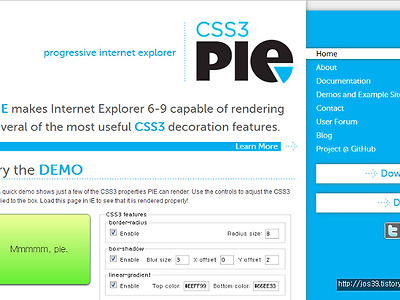
PIE.htc로 IE6 ~8에서 CSS3사용하기
웹표준을 따르지 않아 디자이너와 개발자들에게 고칫덩어리인 IE6~8까지의 버전에 대해 CSS3의 일부기능을 사용할 수 있게 해주는 라이브러리인 PIE의 사용법입니다. PIE가 CSS3의 모든 표현을 구현하려고 노력은 하고 있으나 아직은 일부에 대해서만 지원이 가능합니다. PIE에서 사용 가능한 기능들은 아래와 같습니다. border-radius box-shadow background 의 linear-gradient 그리고 적용을 위해서는IE9이하 버전에 대해 PIE.js를 불러와야 하고 해당 스타일에는 behavior: url(PIE.htc); 라는 스타일 코드를 붙혀야 합니다. 그리고 서버에는 PIE.js와 PIE.htc가 업로드 되어 있어야 합니다. 아래는 HTML코드작성 예제입니다. 좀더 자세한 내..

WEB/CSS3 2013. 9. 26.
CSS 프리프로세서인 LESS 사용하기
프로트엔드 개발자라면 대부분 아시겠지만 그 외 아직 프리프로세서가 뭔지 모르는 분들을 위해 포스팅 합니다. 프리프로세서 중에 LESS, SASS/SCSS, COMPASS등이 있는데 그중에 근래 트위터 부트스트랩이 사용했다고 해서 인기를 모으고 있는 LESS에 대해서 설명을 해 볼까 합니다. CSS 프리프로세서란 LESS 문법 LESS 적용하기 1. CSS 프리프로세서(Preprocessor) 란? CSS의 코드는 원래 프로그래밍언어라기 보다는 화면을 표현하기 위한 언어이기때문에 사실 개발자들이 보면 정말 체계적이지도 않고 쓴 코드 또 쓰고 또 쓰고... 답답하기 이를때 없었을 것입니다. 오죽했으면 LESS를 만들어 냈을까요. CSS 프리프로세서는 CSS를 변수나 Nested Rules을 이용하여 쉽고 빠..

WEB/CSS3 2013. 8. 27.
[CSS] Height :100% 가 적용되지 않을때 해결하는 방법
웹표준으로 코딩을 하다보면 Height 단위인 %가 적용이 되지 않는 경우가 있습니다. px단위로는 Height 값이 적용되는데 %는 적용이 되지 않는 경우의 대처법 입니다. 위의 그림을 보면 빨간색 줄처럼 height:100%가 적용되지 않는것을 볼 수가 있습니다. 하지만 Height:100%가 꼭 적용되야 할 때가 있죠.. HEIGHT:100%가 적용되게 하는 방법 일단은 먼저 DOCTYPE부터 설정을 해야하구요. 그다음에 사이에 html, body {height:100%}를 넣으시면 적용이 됩니다. html, body { height:100%; overflow:hidden } .h-div {height:96%; border:3px #f99 solid} HTML 부분 그러면.. 짜짠~~~ 아래의 그림..

WEB/CSS3 2013. 8. 23.
<UL><LI>를 이용한 가로정렬 메뉴 만들기
이번에는 UL과 LI 태그를 이용해서 간단하게 가로나열 메뉴를 만드는 포스팅을 하겠습니다. 예전에는 테이블을 이용해서 만들거나 그냥 드림위버가 만들어주는 방식으로 만들었었는데요.. 이제는 HTML5를 이용해서 날코딩으로 간단하게 코딩하는 법을 알려드립니다. 이것은 기본의 형태이고 CSS를 이용해서 좀더 꾸며야 겠죠? HTML 부분입니다. MENU1 MENU2 MENU3 MENU4 MENU5 CSS 부분입니다.CSS적용은 여러가지 방법이 있지만 여기서는 태그 사이에 넣으시면 됩니다. /* 기본 설정*/ a{text-decoration:none; color:#000000;} a:hover{color:#ff0000;} /* nav tag */ nav ul{padding-top:10px;} /* 상단 여백 10..


