
WEB/CSS3 2014. 7. 11.
DIV 가로 중앙정렬과 세로 중앙정렬 방법
예전에 테이블코딩을 할때는 가로 중앙정렬(align='center')이나 세로 중앙정렬(valign='middle')이 정말 쉬웠었는데 웹표준이 적용된 DIV로 웹퍼블리싱을 할 경우 가로중앙정렬과 세로중앙정렬이 쉽지 않습니다.그나마 가로정렬은 쉬운편이나 세로정렬은 정말 쉽지 않습니다. 그래서 간단하게 중앙정렬에 대해 정리를 해보겠습니다. DIV에서 가로 정렬 가로 중앙정렬 입니다. DIV에서 세로 정렬세로정렬인 경우는 그냥 되지 않습니다. DIV의 속성을 BLOCK레벨에서 TABLE레벨로 변경한뒤 vertical align을 middle로 주면 됩니다. 세로 중앙정렬 입니다. 여기서 중요한 부분은 태그의 Display속성이 table-cell이어야 한다는 것입니다.

WEB/CSS3 2013. 10. 11.
PIE.htc로 IE6 ~8에서 CSS3사용하기
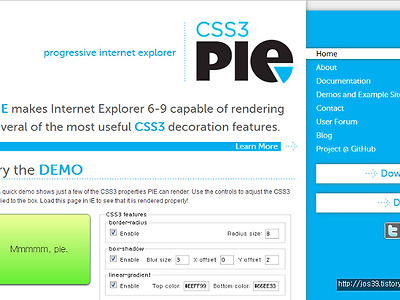
웹표준을 따르지 않아 디자이너와 개발자들에게 고칫덩어리인 IE6~8까지의 버전에 대해 CSS3의 일부기능을 사용할 수 있게 해주는 라이브러리인 PIE의 사용법입니다. PIE가 CSS3의 모든 표현을 구현하려고 노력은 하고 있으나 아직은 일부에 대해서만 지원이 가능합니다. PIE에서 사용 가능한 기능들은 아래와 같습니다. border-radius box-shadow background 의 linear-gradient 그리고 적용을 위해서는IE9이하 버전에 대해 PIE.js를 불러와야 하고 해당 스타일에는 behavior: url(PIE.htc); 라는 스타일 코드를 붙혀야 합니다. 그리고 서버에는 PIE.js와 PIE.htc가 업로드 되어 있어야 합니다. 아래는 HTML코드작성 예제입니다. 좀더 자세한 내..

WEB/CSS3 2013. 8. 23.
<UL><LI>를 이용한 가로정렬 메뉴 만들기
이번에는 UL과 LI 태그를 이용해서 간단하게 가로나열 메뉴를 만드는 포스팅을 하겠습니다. 예전에는 테이블을 이용해서 만들거나 그냥 드림위버가 만들어주는 방식으로 만들었었는데요.. 이제는 HTML5를 이용해서 날코딩으로 간단하게 코딩하는 법을 알려드립니다. 이것은 기본의 형태이고 CSS를 이용해서 좀더 꾸며야 겠죠? HTML 부분입니다. MENU1 MENU2 MENU3 MENU4 MENU5 CSS 부분입니다.CSS적용은 여러가지 방법이 있지만 여기서는 태그 사이에 넣으시면 됩니다. /* 기본 설정*/ a{text-decoration:none; color:#000000;} a:hover{color:#ff0000;} /* nav tag */ nav ul{padding-top:10px;} /* 상단 여백 10..


